By Tim Wright and TJ Kelly
CSS is the best thing to happen to the web since Tim Berners-Lee. It’s simple, powerful, and easy to use. But even with all its simplicity, it hides some important capabilities. Ask any designer, and they’ll tell you that the majority of their code headaches are caused and ultimately solved by CSS.
All designers at some point in their career go through the process of encountering a weird display issue, searching for a resolution, and discovering a trick, technique, or hack could have saved them hours of frustration—if they had only known when they started.
We’ve put together a list of the most frustrating and time-consuming CSS headaches and, more importantly, their solutions (along with examples and further resources). I hope this list will help you save some gray hairs. As for me, I think I feel some coming in right now…
Resets & Browser Inconsistencies
Not all browsers are created equal. In fact, every browser is different. What is the default margin, padding, or font-size of a <p> element? You might be surprised at the wide range of values. To handle the differences between browsers, many of us want to level the playing field and start from scratch, by using CSS reset styles.
The early stages of resets, designers dealt with differing margin and padding values, using a global reset:
* { margin: 0; padding: 0; }
But, as more people used and discussed resets, it became clear that resetting only margin & padding wasn’t enough (and, applying the above rule to every element is taxing on the rendering engine). Thanks to the work of Eric Meyer and other CSS pioneers, a better, more complete collection of reset rules was created:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
/* tables still need 'cellspacing='0'' in the markup */
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
}
blockquote, q {
quotes: '' '';
}
As important as it is to note which elements are included in the most popular CSS reset available today .It’s also important to note some of the elements that are deliberately excluded from this list:
- input
- button
- hr
These elements were excluded because their cross-browser differences are so vast that you would have to completely unstyle them to create a "bulletproof" element. They’re so weird, that even then, there’s no guarantee.
Resources for Resets
- Eric Meyer’s Resets and the reasoning behind them
- Smashing article: “Design from Scratch”
- Google BluePrint CSS & Resets
- Yahoo YUI CSS Resets
Box Model — Margin, Padding & Borders
The box model is the basis for all layouts. It governs the dimensions & spacing of the elements on a page. To understand it, we have to understand the difference between block-level elements and inline elements.
Block-level elements, by default, take up the entire width of their containing element and the height of the default line-height. They will stack up underneath each other, top-to-bottom. Therefore, by default, they will take up their own line on a page. Some block-level elements are: <div>, <pre>, <p>, <ul>, <ol>, <li>, etc.
Inline elements are, just as their name implies, in-line. They will stack up next to each other, left-to-right. When given content, they will take up the exact width and height of that content. Given no content, they will collapse down and have no width or height. Some in-line elements are: <img>, <em>, <strong>, <a>, <span>, etc.
All HTML block-level elements have five spacing properties: height, width, margin, padding, and border (inline elements have them too, they just work a bit differently). Width and height are tricky attributes, as they require a bit of calculation. When measuring an element’s width, designers must consider the entire box.
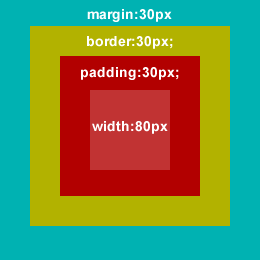
In the example below, the box has a total width of 260px. The margin, padding, and border are 30px each (remember, that’s 30px on top, 30 on bottom, 30 right, and 30 left). So, in this example, the margin takes up 60 pixels of the box’s width. Likewise, the border and padding consume 60px each. All together, the margin, border, and padding amount to 180 pixels of the box’s total width.

We know that the box’s total width is 260px, but in CSS the width attribute refers to the content area on the inside of the box. So, for this example, we have to subtract 180 pixels (for margin, border, and padding) from 260 (total box width), leaving us with a content area of 80px. Therefore, our CSS looks like this:
div {
margin:30px;
border:30px solid yellow;
padding:30px;
width:80px;
height:80px;
}
Extras
- All of the examples and rules we’re discussed for the
widthproperty also apply toheight.
margincan support negative values. Use them cautiously but they can prove to be very strong design elements.- Don’t forget the units with the box model. Only a zero-value (margin:0;) can be written without a unit specified.
Resources for CSS Box Model
- W3C CSS Specifications
- HTMLsource Box Model tutorial by Ross Shannon
- “Beginner’s Guide to Margins and Paddings” at Web Designer Notebook
Dimensions — Width, Height, Min & Max
Now that we understand how to use width and height in unison with the box model, let’s look at some of the flexibility of CSS dimensions. Modern browsers support min- and max-width (and the same for height), allowing us to get creative with dimensions and create flexible layouts.
Width/height specify the space an object should occupy. They can be measured in pixels (10px), ems (10em) and percentages (10%), as well as a few other units. Defining a width or height for an element will force that element to keep those dimensions, regardless of the content inside it. So, if our content is too big for its container, it will be cut off, hiding the bottom of our content (or just look really messed up).
Min-width & min-height
Giving an element a min-width or min-height will set the element to our exact dimension by default. But, since we only provided a minimum dimension, as the content grows, the containing element will allowed to stretch and all of our content will remain visible.
Min-width & min-height can he useful for form elements like <input /> and <textarea>. We can define them with a minimum width/height and let them expand as the user types.
In IE6, "height" acts the same way "min-height" does in modern browsers as a container will grow with content (something to be aware of when using building for IE6).
Max-width & max-height
If we give an element a max-width or max-height, it will collapse down to the size of our content by default. As our content grows, the container will stretch—until it reaches our maximum. Then our remaining content will be cut off or look really weird hanging of the bottom of a content block.
Max-width & max-height can be useful for browsing long lists (if you correctly manage your overflow – create scrolling if the list goes too long).
Using Max & Min width in IE6
Min & Max width are both great tools to have in your design arsenal, but unfortunately they don’t work in IE6, so what do we do? We usually lock down the width of our site instead of creating the ideal fluid layout we want, sacrificing user experience for out of date browsers.
Luckily, we can use a short JavaScript command targetting IE to accomplish a nice fluid layout with max & min widths in IE6:
#page-wrap{
min-width:800px;
max-width:1000px;
width:expression(document.body.clientWidth < 800? "800px" : document.body.clientWidth > 1000? "1000px" : "auto");
}In the above example, you can see that the smallest width for this page is 800px, and the largest is 1000px; not much of a flex, but the concept can be applied to any element.
And if you only wanted to use min-width:
#page-wrap{
min-width:800px;
width:expression(document.body.clientWidth < 800? "800px": "auto" );
} Resources for dimensions
- Top 10 CSS Tricks from SitePoint
- Cross Browser Min-height
- Min-width for Internet Explorer
- CSS Dimension Properties
Floats & Clearing
A float will place an element outside the normal flow of elements and moves the element right or left until it reaches the margin or padding of another block-level element. Float and clear are some of the most powerful—and the most misunderstood—properties in CSS. To understand it, we must refer back to block-level vs. inline elements.
Applying float to an element will automatically make it a block-level element. This means two things: 1) by default, all floated elements (even <span> and <strong>) will behave like block-level elements, 2) Giving an element both float:left; and display:block; is redundant and unnecessary. Also, using display:inline on a floated image is actually a very popular method of fixing many cross-browser quirks.
Floating a div to clear a div
Floating a div to clear a div is one of those things you stumble upon with some experimenting and frustration. What basically happens is that you can apply a float to a parent element that contains other floated elements and they will all equalize and clear properly:
HTML
<div class="parent-element">
<div class="floating-element"></div><!--/.floating-element-->
<div class="floating-element"></div><!--/.floating-element-->
<div class="floating-element"></div><!--/.floating-element-->
</div><!--/.parent-element-->CSS
.floating-element { float:left;width:33%; }
.parent-element { float:left; }And, of course you’ll need some content in there to fill out the divs.
There are a lot of clearing techniques you can use to clear floated divs. Some require extra markup, some don’t work in IE 6 and some are great, but don’t apply to every situation. What did I wish I knew about clearing floats when I started? Everything.
Resources for clear and float
Conditional Comments
Back in 2004, when I really got into full-time Web design I used a lot of IE hacks and techniques to patch together sites in an attempt to achieve some level of cross browser compatibility. This can cause very bloated and slow loading style sheets. Everyone was doing it, heck, there were even articles about how to best organize your IE hacks.
Little by little the design community discovered a hidden gem buried within the functionality of the Triton rendering engine (Internet Explorer). You could use IE specific HTML to target specific versions of the browser and then load a special style sheet just to deal with those issues.
<!--[if IE]>
Target all versions of IE
<![endif]-->
<!--[if lte IE 7]>
Target all versions of IE that are less than or equal to "7"
<![endif]-->
<!--[if IE 6]>
Target IE 6
<![endif]-->
Using conditional comments to target IE and cut out your hacks, will slim down your main style sheet, and help load the page quicker in browsers that don’t need the correction code.
Resources for Conditional Comments
Overflow & Zoom
Like many designers, if there’s time to be wasted on a project, it usually gets wasted dealing with IE 6 and some of it’s weirder quirks. This is where overflow and zoom have helped me a great deal.
Overflow
Many-a-times when I’ve encountered a serious layout issue, a simple application of overflow:hidden on the offensive div would solve the problem. It’s difficult to pin point specific issues for this, but it can happen in any browser (I just had it happen in Safari a couple weeks ago) and the overflow property can provide a quick solution to your cross browser woes.
Zoom
To my surprise, the zoom property is not very well know, but a very powerful tool in dealing with cross browser issues; particularly IE 6/7. Zoom is a proprietary IE property that actually does effect the zoom level of a page (if you set the zoom to 2 you’ll see everything get bigger). As a site effect it also triggers hasLayout on the offending element, and fixes a lot of layout issues. Try it out, it actually saves a lot of time.
body { zoom:1; }Since hasLayout won’t trigger in any other browser, it’s generally thought to be safe to put zoom in your main style sheet, but it you’re doing IE specific work anyway, I’d advise putting it in with the rest of the IE CSS just in case there are any problems in the future, "future proofing".
Resources for Overflow & Zoom
When CSS isn’t the Answer
Believe it or not, CSS is not always the answer. Especially now when we live on a Web that is in the middle of the biggest browser war to date. Sometimes CSS just doesn’t do everything we want on as many platforms as we need it to.
Spending hours searching for a CSS solution to a non-critical element that can be easily fixed with JavaScript usually just isn’t worth it. Now that we have great libraries like jQuery readily available to us, anyone well versed in CSS can quickly pick up JavaScript. And let me tell you… if I new more about JavaScript when I started it would have saved me a lot of time and frustration.
Conclusion
There are a lot of little idiosyncrasies with CSS that you’ll encounter over time with experience and frustration, but we’re looking for ways to minimize that frustration. The best advice I can give someone in dealing with CSS is the same advice someone gave me when I was in college: go to class. If you read the blogs, keep up with all the information and learn everything you can you’ll save a lot of time when you do encounter the inevitable rendering problem. To be honest, half the battle is knowing what a bug is called so you can Google it.
But of course an article like this always poses the question: What do you YOU wish you knew when you started?
About the Author
Tim Wright is a web designer/developer and blogger. He has been an advocate for Web standards and accessibility since 2004. You can find more of his writing at CSSKarma or follow Tim on Twitter.
TJ Kelly is a web designer/developer from Boston, MA, USA. He specializes in UX/UI design, CSS/jQuery, Wordpress, SEO, and Social Media. He’s passionate about W3C Web Standards, accessibility, and usability. Check out his blog and portfolio at www.tjkelly.com and follow TJ on Twitter.
"
No comments:
Post a Comment