Photoshop is near-ubiquitous with graphics-based web design. Even if you don’t consider yourself a graphic designer, having some Photoshop skills can really come in handy with your web design work. And tutorials take a lot out of the learning curve, so you can just follow the steps and get up to speed fairly quickly.
This article shares with you the 30 Recent Photoshop Tutorials for Web Designers. Specifically, it covers web layout, UI elements, and Icon Photoshop tutorials. Think of it as a follow-up to our previous article that showcased Modern UI and Layout Tutorials for Photoshop.
Without further ado, here are 30 Recent Photoshop Tutorials for Web Designers:
Web Layout Photoshop Tutorials
Create a Clean, Minimal Website Design in Photoshop
 Create a clean, minimal website design using some simple techniques. This design would be perfect for a photography website or similar creative professional.
Create a clean, minimal website design using some simple techniques. This design would be perfect for a photography website or similar creative professional.
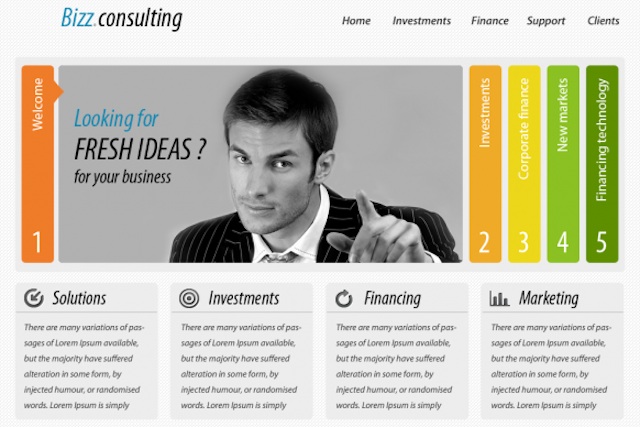
Create a Consulting Web Layout
 Create a consulting web layout. You can use this tutorial to also create a business web layout, a lawyer layout, etc.
Create a consulting web layout. You can use this tutorial to also create a business web layout, a lawyer layout, etc.
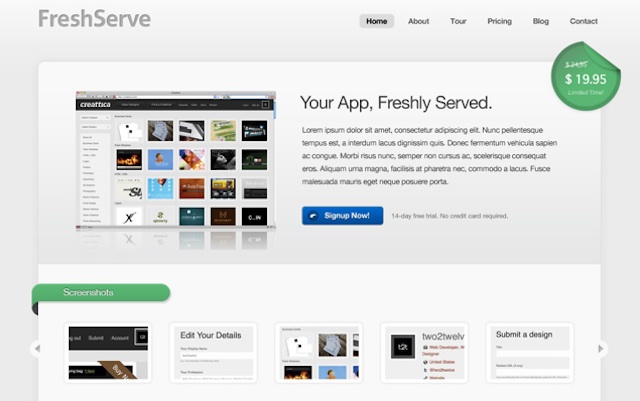
Design a Fresh Web Service/SaaS Website Interface
 Design a clean and fresh interface that can be used for any web service or SaaS-based web app. The tutorial covers some trademark web elements such as ribbons, buttons and stickers, as well as some basics including shapes, masks, typography, and more.
Design a clean and fresh interface that can be used for any web service or SaaS-based web app. The tutorial covers some trademark web elements such as ribbons, buttons and stickers, as well as some basics including shapes, masks, typography, and more.
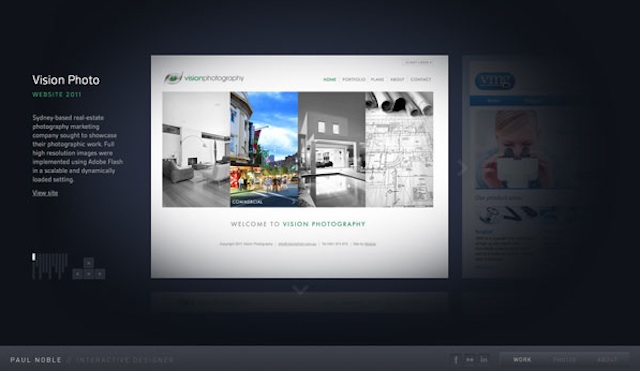
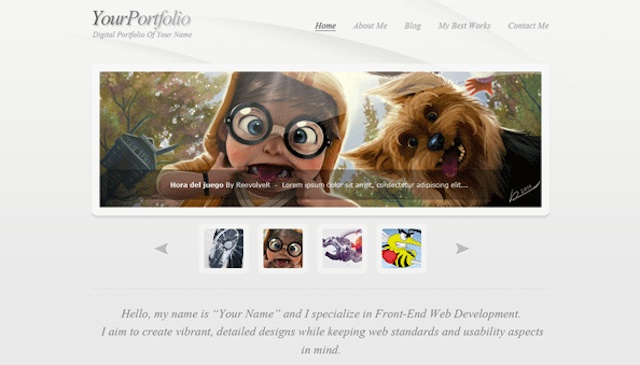
Design an Innovative Portfolio Site Using Alternative UI/UX
 Create a portfolio site that stands out. This tutorial shows you tips and tricks in Adobe Photoshop, as well as some clever approaches to standing out from the pack of other portfolio sites.
Create a portfolio site that stands out. This tutorial shows you tips and tricks in Adobe Photoshop, as well as some clever approaches to standing out from the pack of other portfolio sites.
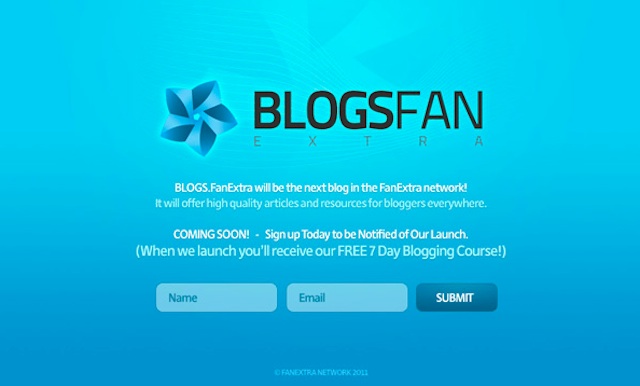
How to Create an Effective Coming Soon Page
 Design a simple but effective coming soon page. This tutorial shows you how to avoid making a boring, lackluster design while still keep the concept of your coming soon page simple, and it shares some of the theories to bear in mind.
Design a simple but effective coming soon page. This tutorial shows you how to avoid making a boring, lackluster design while still keep the concept of your coming soon page simple, and it shares some of the theories to bear in mind.
Create an Amazing 3D Portfolio Dark Layout in Photoshop
 Create a 3D-like portfolio design using simple gradients and other effects to achieve a great layout without any problems.
Create a 3D-like portfolio design using simple gradients and other effects to achieve a great layout without any problems.
ShutterPress: Design and Code a Photo Portfolio Site
 Design a new photo-centric portfolio site that’s geared towards photographers, illustrators, and other visual creatives. This tutorial will show you how to design the template in Photoshop using some special tricks and techniques.
Design a new photo-centric portfolio site that’s geared towards photographers, illustrators, and other visual creatives. This tutorial will show you how to design the template in Photoshop using some special tricks and techniques.
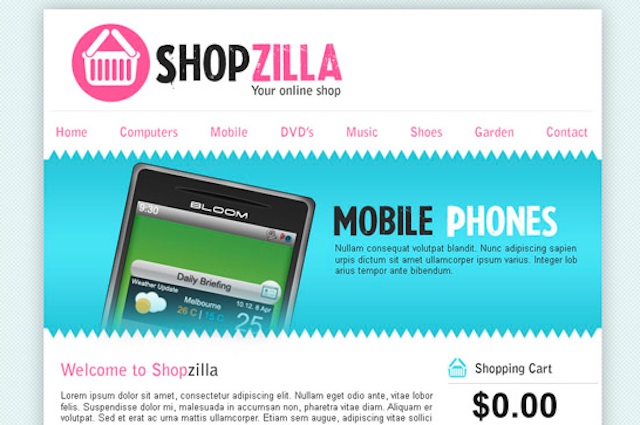
Design a Sleek, Dark Mobile App Website
 Design a sleek web interface that can be used for any mobile app website. This tutorial covers an array of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.
Design a sleek web interface that can be used for any mobile app website. This tutorial covers an array of techniques including shapes, textures, masks, custom icons, typography and much more that can be easily adapted and applied to your own web designs.
Create an Elegant Patterned Web Design in Photoshop
 Create a simple and elegant web layout of a portfolio site. This tutorial will show you how to create and use patterns throughout the design to give it that extra bit of class. You’ll use a variety of techniques, including creating patterned drop shadows, applying highlights with the Brush Tool, creating a basic button for the navigation bar, and more.
Create a simple and elegant web layout of a portfolio site. This tutorial will show you how to create and use patterns throughout the design to give it that extra bit of class. You’ll use a variety of techniques, including creating patterned drop shadows, applying highlights with the Brush Tool, creating a basic button for the navigation bar, and more.
Learn to Create a Clean Style Portfolio Layout
 Create a clean style portfolio layout that looks gorgeous but is simple and functional.
Create a clean style portfolio layout that looks gorgeous but is simple and functional.
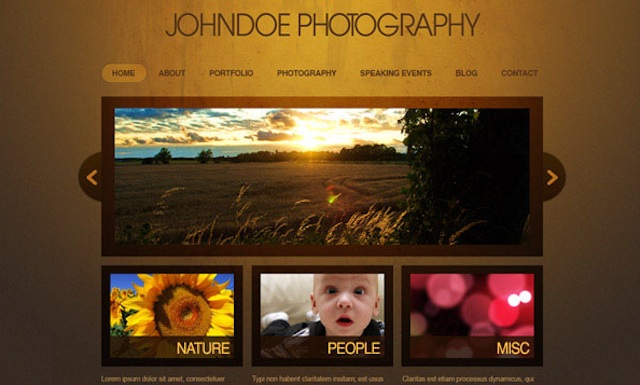
Create an Elegant Photography Web Layout in Photoshop
 Make a beautiful web page design PSD that is dark-themed and perfect for a web portfolio that is centered around photographs. This tutorial will show some great techniques to adapt into your current web design workflow.
Make a beautiful web page design PSD that is dark-themed and perfect for a web portfolio that is centered around photographs. This tutorial will show some great techniques to adapt into your current web design workflow.
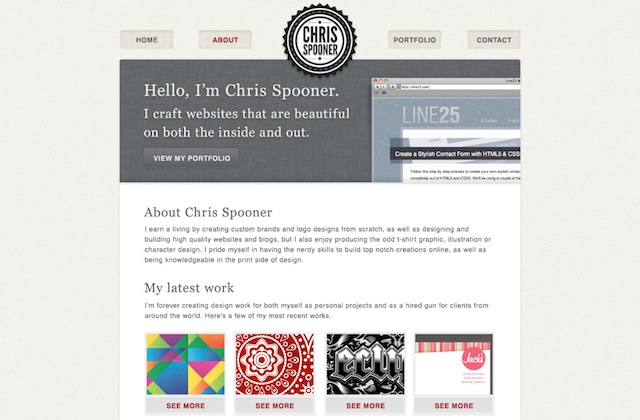
How to Build a Stylish Portfolio Web Design Concept
 Build a stylish design portfolio website. This tutorial shows how to create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Build a stylish design portfolio website. This tutorial shows how to create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Design a Clean and Colorful E-Commerce Layout in Photoshop
 Create a clean and colorful e-commerce layout in Photoshop that looks good but is clean and user-friendly.
Create a clean and colorful e-commerce layout in Photoshop that looks good but is clean and user-friendly.
Create a Movie Video Streaming Website
 Create a nice video-related website. You can design this website to be like a membership, and you can charge people for watching the newest movies online Netflix-style.
Create a nice video-related website. You can design this website to be like a membership, and you can charge people for watching the newest movies online Netflix-style.
UI Elements Photoshop Tutorials
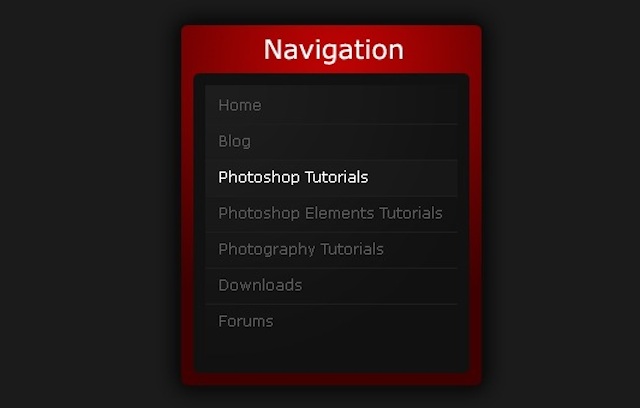
Modernistic Navigation Module
 Create a beautiful and elegant navigation module with Photoshop using simple shapes and gradients.
Create a beautiful and elegant navigation module with Photoshop using simple shapes and gradients.
Flickr Box
 Use the tools in Photoshop to draw a Flickr thumbnail box.
Use the tools in Photoshop to draw a Flickr thumbnail box.
Icon Photoshop Tutorials
Industrial Folder Style Icon
![]() Create a industrial-style folder icon with a metal texture.
Create a industrial-style folder icon with a metal texture.
Create a Cute Twitter Bird Icon in Photoshop
![]() Create a cute Twitter bird icon with a speech bubble in Photoshop.
Create a cute Twitter bird icon with a speech bubble in Photoshop.
Create a Download Folder Icon in Photoshop
![]() Create a download folder icon using different shapes and reflections in Photoshop.
Create a download folder icon using different shapes and reflections in Photoshop.
Digital Camera Icon in Photoshop
![]() Create a digital camera icon in Photoshop. The style of digital camera is one that is small and portable.
Create a digital camera icon in Photoshop. The style of digital camera is one that is small and portable.
Create a Camera Lens Icon in Photoshop
![]() Create a camera lens icon using Photoshop. Note that this is just of the camera lens and not the camera itself.
Create a camera lens icon using Photoshop. Note that this is just of the camera lens and not the camera itself.
Learn to Create a Safe Illustration
![]() Create a safe illustration using a number of tools.
Create a safe illustration using a number of tools.
Speedometer Design from Scratch
![]() Create a speedometer from scratch. This tutorial shows such things as text on a path, using the pen tool, working with shape layers, and more.
Create a speedometer from scratch. This tutorial shows such things as text on a path, using the pen tool, working with shape layers, and more.
3D Glassy RSS Icon Tutorial
![]() Create a 3D glassy RSS Icon button. The techniques in this tutorial could easily be used for other similar icons that you might want to create.
Create a 3D glassy RSS Icon button. The techniques in this tutorial could easily be used for other similar icons that you might want to create.
Create a Beautiful Paint Brush Icon in Photoshop
![]() Design a semi-realistic paint brush icon in Photoshop through simple procedures. This tutorial mostly uses shape layers, which will help you edit them later on and make your work more flexible and scalable.
Design a semi-realistic paint brush icon in Photoshop through simple procedures. This tutorial mostly uses shape layers, which will help you edit them later on and make your work more flexible and scalable.
Create a Battery Core Icon in Photoshop
![]() Create a semi-realistic sci-fi icon that could be used as a battery or dock icon.
Create a semi-realistic sci-fi icon that could be used as a battery or dock icon.
Create a Microchip Icon Using Photoshop
![]() Create a isometric microchip icon using basic drawing tools and transformations in Photoshop.
Create a isometric microchip icon using basic drawing tools and transformations in Photoshop.
Radar Icon in Photoshop
![]() Create a Mac-style radar icon in Photoshop.
Create a Mac-style radar icon in Photoshop.
How to Design a Realistic Takeout Coffee Icon
![]() Design a realistic takeout coffee icon using Photoshop. This tutorial explores a wide variety of techniques in Photoshop that can be applied to almost any type of design and drawing.
Design a realistic takeout coffee icon using Photoshop. This tutorial explores a wide variety of techniques in Photoshop that can be applied to almost any type of design and drawing.
Create a HD Television Icon
![]() Create a HD television icon in Photoshop fairly easily and quickly.
Create a HD television icon in Photoshop fairly easily and quickly.
Photoshop Tutorials for Web Designers: What’s Missing?
Over to you: what’s missing from this list of recent Photoshop tutorials for web designers? Feel free to share your favorites in the comments section below.
You might also like…
Modern UI and Layout Tutorials for Photoshop →
40 Professional and Detailed Web Layout PSD Templates →
Android App Developers GUI Kits, Icons, Fonts and Tools →
Complete Collection of Blank T-Shirt Mockup Templates →
iPhone and iPad Development GUI Kits, Stencils and Icons →
A Round-Up of 50 Fresh Photoshop Tutorials and Techniques →
40 Detailed and High Quality Mobile Phone .psd Source Files →
50 High Quality Free Icon Sets in PSD Format →
49 Most Creative Photoshop Tutorials of 2009 →